 お悩み女子
お悩み女子
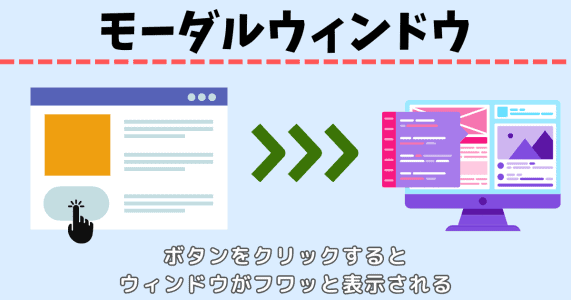
ボタンを押したらフワッと表示されるやつを実装したい。
 なべくん
なべくん
モーダルウィンドウはCSSとHTMLで実装できますよ。
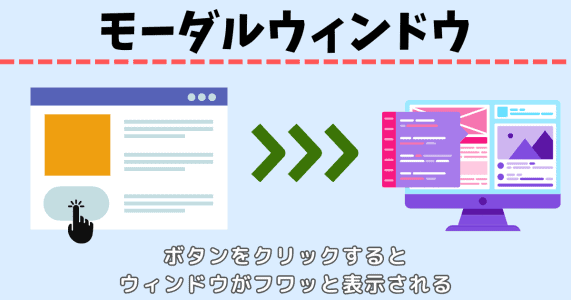
最終イメージは、下記のモーダルウィンドウをCSSとHTMLだけで実装していきます。
とはいえ、本来のモーダルウィンドウはJSとCSS/HTMLで構成されています。本記事で解説するモーダルウィンドウは実装の手間を少なくし、カスタマイズのしやすさを重視した内容となり、以下の点にご注意ください。
- キャッシュ系プラグインが入っていると挙動が不安定
- 高速化プラグインが有効化されていると挙動が不安定
- クラシックエディターでの実装は非推奨
サンプルコードをコピペするだけでも充分ですが、ボタンの色みを変えたい。表示範囲を広くしたい。などのカスタマイズができるようにサンプルコードをもとにカスタマイズ用の解説もしています。
今のサイトにプラスアルファで独自のしかけやユーザビリティの向上を目指している方は、ぜひ参考にしてください。
目次
CSSとHTMLで実装するモーダルウィンドウのサンプルコード

 お困り女子
お困り女子
ボタンを押したらフワッと内容が表示されるのは簡単に実装できる?
 なべくん
なべくん\ タブを切り替えてコピペしてね! /
<div class="modal-wata__wrap">
<input type="radio" id="modal-wata__open" class="modal-wata__open-input" name="modal-wata__trigger"/>
<label for="modal-wata__open" class="modal-wata__open-label">クリックしてね</label>
<input type="radio" id="modal-wata__close" name="modal-wata__trigger"/>
<div class="modal-wata">
<div class="modal-wata__content-wrap">
<label for="modal-wata__close" class="modal-wata__close-label">×</label>
<div class="modal-wata__content">ああああああああああ</div>
</div>
<label for="modal-wata__close">
<div class="modal-wata__background"></div>
</label>
</div>
</div>
/* モーダル表示 */
.modal-wata__wrap input {
display: none;
}
.modal-wata__open-label,
.modal-wata__close-label {
cursor: pointer;
}
.modal-wata__open-label {
display: flex;
justify-content: center;
align-items: center;
width: 250px;
margin:0 auto;
padding: .8em 2em;
border: none;
border-radius: 5px;
background-color: #2589d0;
color: #ffffff;
font-weight: 600;
font-size: 1em;
}
.modal-wata__open-label:hover {
background-color: #fff;
color: #285ff4;
outline: 1px solid #285ff4;
}
.modal-wata {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
display: none;
}
.modal-wata__open-input:checked + label + input + .modal-wata {
display: block;
animation: modal-wata-animation .6s;
}
.modal-wata__content-wrap {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 60%; /* Change the width for PC */
max-width: 650px;
background-color: #fefefe;
z-index: 2;
border-radius: 5px;
}
.modal-wata__close-label {
background-color: #777;
color: #fff;
border: 2px solid #fff;
border-radius: 20px;
width: 36px;
height: 36px;
line-height: 1.6;
text-align: center;
display: table-cell;
position: fixed;
top: -15px;
right: -2%;
z-index: 99999;
font-size: 1.3em;
}
.modal-wata__content {
max-height: 64vh; /* Change the height */
overflow-y: auto;
padding: 39px 45px 40px;
}
.modal-wata__background {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .45);
z-index: 1;
}
@keyframes modal-wata-animation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@media only screen and (max-width: 520px) {
.modal-wata__open-label {
max-width: 90%;
padding: .94em 2.1em .94em 2.6em;
}
.modal-wata__content-wrap {
width: 80vw; /* Change the width for mobile */
}
.modal-wata__content {
padding: 33px 21px 35px;
max-height: 70vh; /* Change the height for mobile */
max-width: 100%;
}
.modal-wata__close-label {
top: -17px;
right: -4%;
}
}
本記事において後述するカスタマイズは、上記のサンプルコードに基づいて解説していきます。
モーダルウィンドウのHTML解説
<div class="modal-wata__wrap">
<input type="radio" id="modal-wata__open" class="modal-wata__open-input" name="modal-wata__trigger"/>
<label for="modal-wata__open" class="modal-wata__open-label">ラベルだよ</label>
<input type="radio" id="modal-wata__close" name="modal-wata__trigger"/>
<div class="modal-wata">
<div class="modal-wata__content-wrap">
<label for="modal-wata__close" class="modal-wata__close-label">×</label>
<div class="modal-wata__content">ああああああああああ</div>
</div>
<label for="modal-wata__close">
<div class="modal-wata__background"></div>
</label>
</div>
</div>
上記のコードをまるっとコピペすれば、そのまま使用できます。
モーダルウィンドウのHTML実装方法
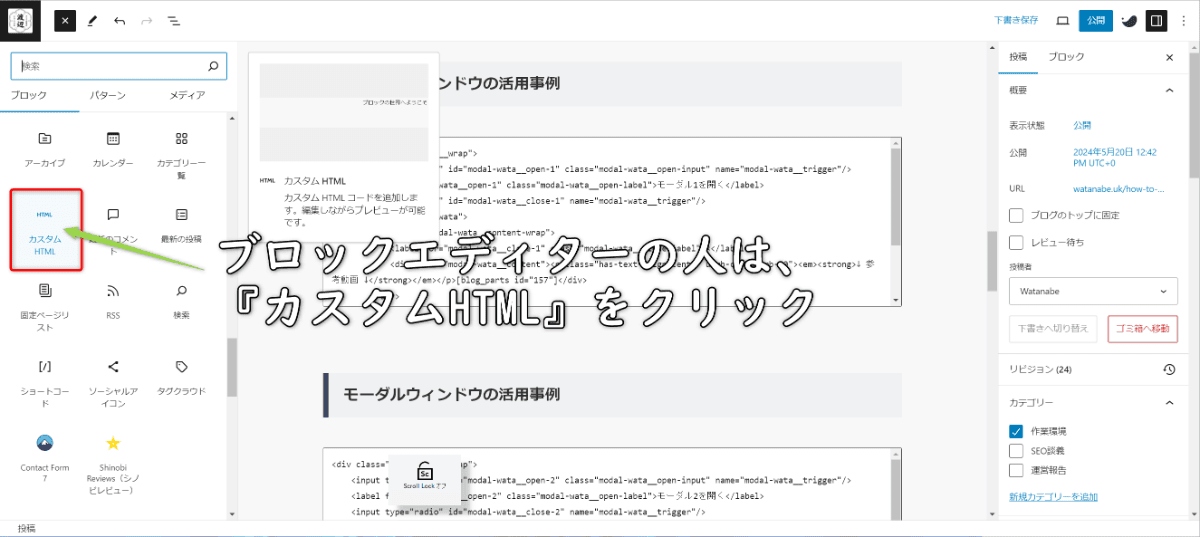
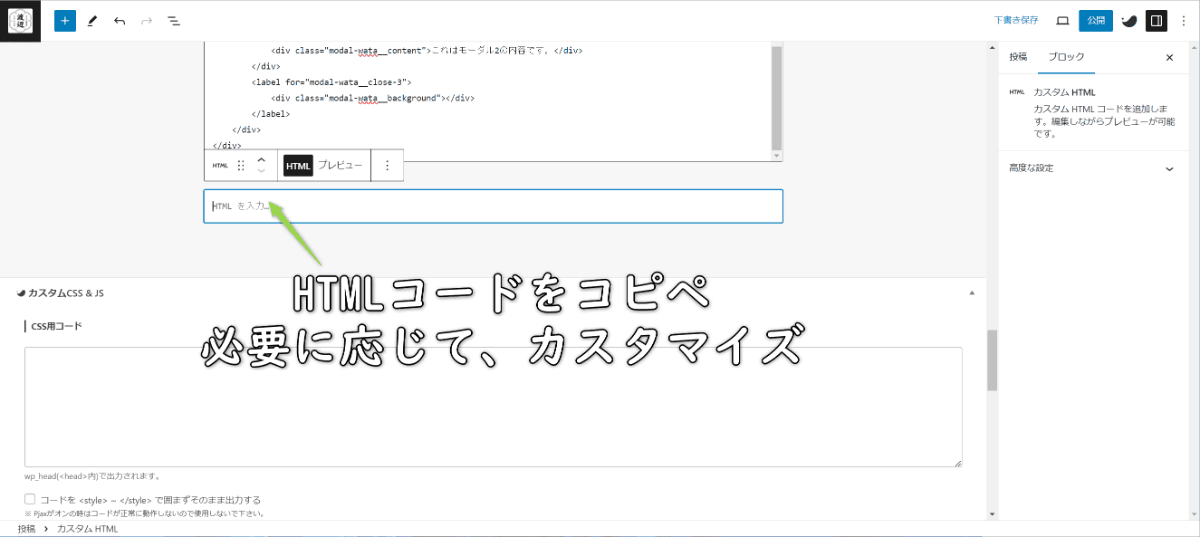
ブロックエディターで実装する際、ショートコードブロックでは動作しません。必ず、カスタムHTMLブロックにコピペして実装してください。
クラシックエディターの場合、モーダルウィンドウが表示されないバグがあるため、JS・CSSで設定する基本的なモーダルウィンドウで作成されるまたはプラグインで実装されることをします。
モーダルウィンドウのHTMLカスタム方法
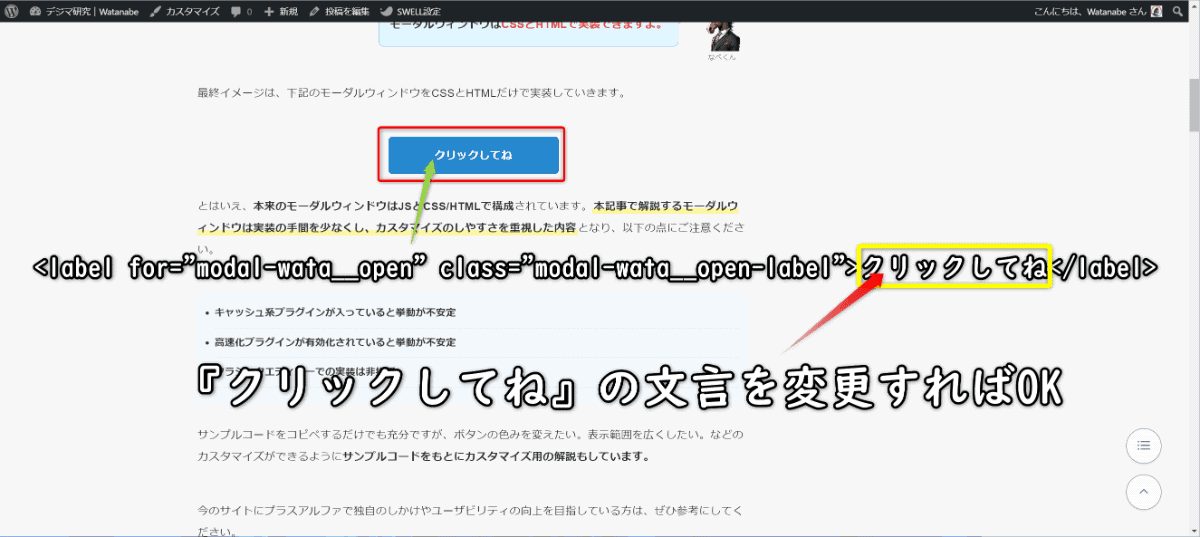
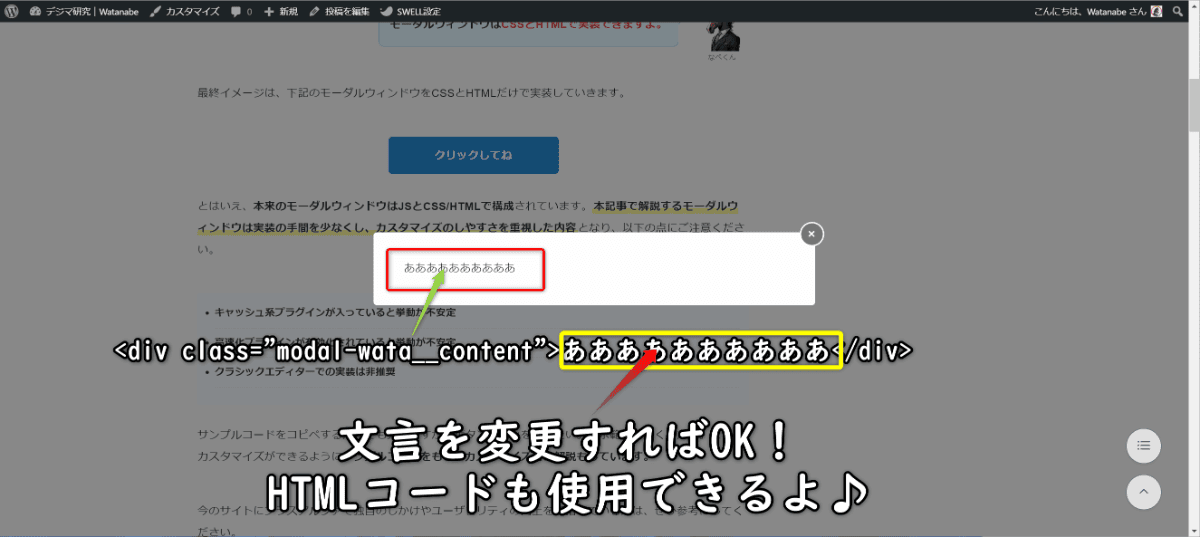
ラベル部分の文言を変更すれば、ボタン表示部分の文言が、コンテンツ部分の文言を変更すれば、モーダルウィンドウで表示される内容が変わります。
コンテンツ部分の文言は、原則としてHTMLコードで表記します。
テキストだけでなく、画像やリストなどの要素を追加したい場合、別のブロックで画像やリストなどを作成してから、作成したブロックのオプション>>HTMLとして編集を選択し、HTMLに変換したものをコピペして使用するのが便利です。
モーダルウィンドウのCSS解説
/* モーダルウィンドウの要素を非表示にする */
.modal-wata__wrap input {
display: none;
}
/* モーダルを開閉するラベルにカーソルのスタイルを適用 */
.modal-wata__open-label,
.modal-wata__close-label {
cursor: pointer;
}
/* モーダルを開くボタンのスタイル */
.modal-wata__open-label {
display: flex;
justify-content: center;
align-items: center;
width: 250px;
margin: 0 auto;
padding: .8em 2em;
border: none;
border-radius: 5px;
background-color: #2589d0;
color: #ffffff;
font-weight: 600;
font-size: 1em;
}
/* モーダルを開くボタンのホバー時のスタイル */
.modal-wata__open-label:hover {
background-color: #fff;
color: #285ff4;
outline: 1px solid #285ff4;
}
/* モーダルのスタイル */
.modal-wata {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
display: none;
}
/* モーダルが開いた状態での表示 */
.modal-wata__open-input:checked + label + input + .modal-wata {
display: block;
animation: modal-wata-animation .6s;
}
/* モーダルのコンテンツ部分を包むラッパーのスタイル */
.modal-wata__content-wrap {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 60%; /* PC版の幅を変更 */
/* width を増やすとモーダルの幅が広くなり、減らすと狭くなる */
max-width: 650px;
background-color: #fefefe;
z-index: 2;
border-radius: 5px;
}
/* モーダルを閉じるボタンのスタイル */
.modal-wata__close-label {
background-color: #777;
color: #fff;
border: 2px solid #fff;
border-radius: 20px;
width: 36px;
height: 36px;
line-height: 1.6;
text-align: center;
display: table-cell;
position: fixed;
top: -15px;
right: -2%;
/* top と right の値を変更することで、閉じるボタンの位置を調整できる */
z-index: 99999;
font-size: 1.3em;
}
/* モーダルのコンテンツ部分のスタイル */
.modal-wata__content {
max-height: 64vh; /* モーダルの高さを変更 */
/* max-height を増やすとモーダルの高さが高くなり、減らすと低くなる */
overflow-y: auto;
padding: 39px 45px 40px;
/* padding の値を変更することで、コンテンツの余白を調整できる */
}
/* モーダルの背景のスタイル */
.modal-wata__background {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .45);
/* background-color の不透明度を変更することで、背景の暗さを調整できる */
z-index: 1;
}
/* モーダルのアニメーション */
@keyframes modal-wata-animation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
/* モバイル端末用のメディアクエリ */
@media only screen and (max-width: 520px) {
/* モーダルを開くボタンのスタイル */
.modal-wata__open-label {
max-width: 90%;
padding: .94em 2.1em .94em 2.6em;
}
/* モーダルのコンテンツ部分を包むラッパーのスタイル */
.modal-wata__content-wrap {
width: 80vw; /* モバイル版の幅を変更 */
/* width を増やすとモーダルの幅が広くなり、減らすと狭くなる */
}
/* モーダルのコンテンツ部分のスタイル */
.modal-wata__content {
padding: 33px 21px 35px;
max-height: 70vh; /* モバイル版の高さを変更 */
/* max-height を増やすとモーダルの高さが高くなり、減らすと低くなる */
max-width: 100%;
}
/* モーダルを閉じるボタンのスタイル */
.modal-wata__close-label {
top: -17px;
right: -4%;
/* top と right の値を変更することで、閉じるボタンの位置を調整できる */
}
}
上記のコードをまるっとコピペすれば、そのまま使用できます。
モーダルウィンドウのCSS実装方法
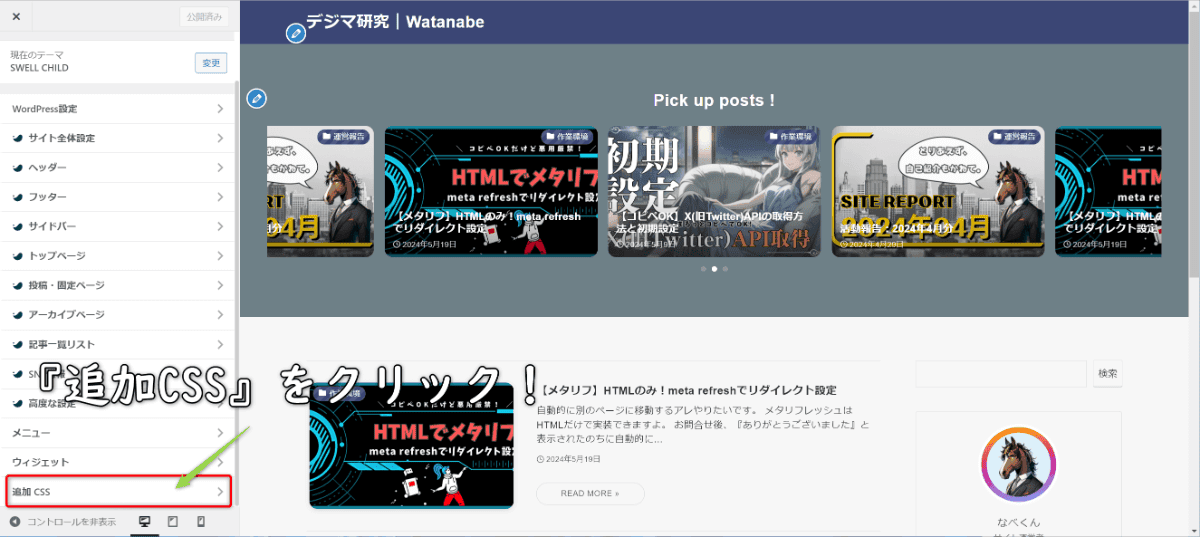
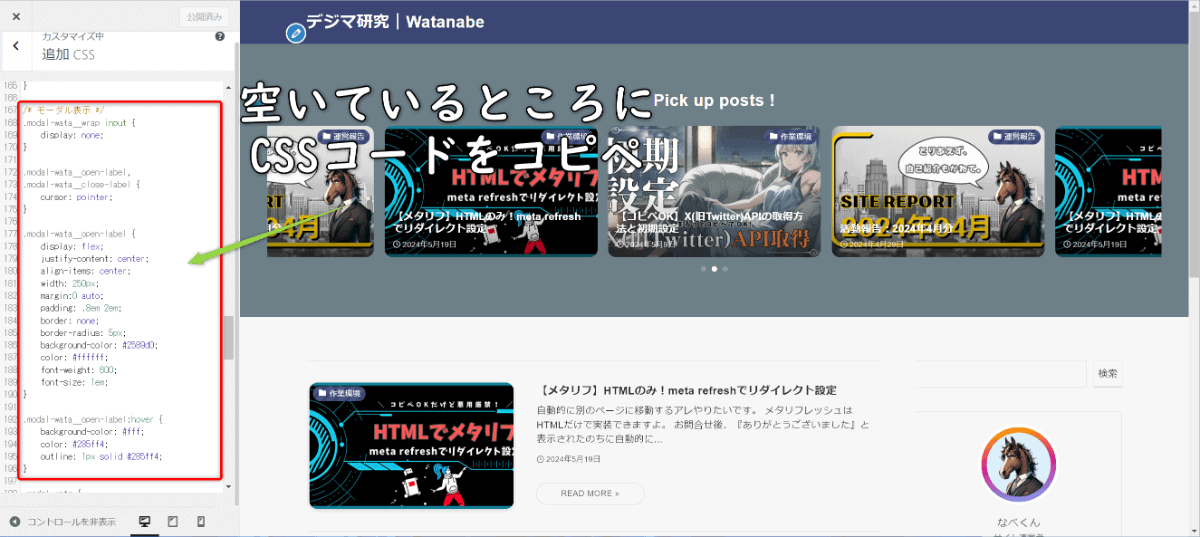
大半のブロガーさんは、管理メニュー>>外観>>カスタマイズ>>追加CSSにコピペで実装できます。
海外のテーマや自作テーマを使用している場合、管理メニュー>>外観>>テーマファイルエディター>>スタイルシートで指定しないと反映されないこともあるので、各自が使用しているテーマにあわせて設定してください。
モーダルウィンドウのCSSカスタマイズ方法
CSSコードの各項目にコメントアウトしてあるので、コメントアウト部分を参考に各自の好きなレイアウトにカスタマイズして使用してください。
特に要望の多そうなモーダル表示ボタンのカスタマイズ項目は以下のとおりです。
カスタマイズ例:モーダルの開くボタンをカスタマイズしたい
/* モーダルを開くボタンのスタイル */
.modal-wata__open-label {
display: flex; /* フレックスボックスレイアウトを使用 */
justify-content: center; /* 水平方向の位置を中央に揃える */
align-items: center; /* 垂直方向の位置を中央に揃える */
width: 250px; /* ボタンの幅 */
margin: 0 auto; /* 水平方向の中央に配置 */
padding: .8em 2em; /* 内側の余白を上下に0.8em、左右に2em設定 */
border: none; /* ボーダーをなしにする */
border-radius: 5px; /* ボタンの角を5pxの半径で丸くする */
background-color: #2589d0; /* ボタンの背景色 */
color: #ffffff; /* ボタンの文字色 */
font-weight: 600; /* 文字の太さを600に設定 */
font-size: 1em; /* 文字のサイズを1emに設定 */
}
/* モーダルを開くボタンのホバー時のスタイル */
.modal-wata__open-label:hover {
background-color: #fff; /* ホバー時のボタンの背景色 */
color: #285ff4; /* ホバー時のボタンの文字色 */
outline: 1px solid #285ff4; /* ホバー時のボタンのアウトライン線の太さ1pxで線の色:#285ff4 */
}
上記の任意の項目をそれぞれ、色を変えたり大きくしたりしてカスタマイズしてください。
モーダルウィンドウの活用事例1. 参考動画を埋め込む
<div class="modal-wata__wrap">
<input type="radio" id="modal-wata__open-1" class="modal-wata__open-input" name="modal-wata__trigger"/>
<label for="modal-wata__open-1" class="modal-wata__open-label">参考動画</label>
<input type="radio" id="modal-wata__close-1" name="modal-wata__trigger"/>
<div class="modal-wata">
<div class="modal-wata__content-wrap">
<label for="modal-wata__close-1" class="modal-wata__close-label">×</label>
<div class="modal-wata__content"><p class="has-text-align-center u-mb-ctrl u-mb-40"><em><strong>↓ 参考動画 ↓</strong></em></p><figure class="wp-block-embed is-type-video is-provider-youtube wp-block-embed-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio"><div class="wp-block-embed__wrapper">
</div></figure></div>
</div>
<label for="modal-wata__close-1">
<div class="modal-wata__background"></div>
</label>
</div>
</div>
利用場面として、参考動画として見てほしいけどそのまま記事に埋め込んだら邪魔になりそうな場合を想定して、モーダルウィンドウにサンプル動画(Youtube動画)を埋め込みました。
モーダルに埋め込んで「参考にしたい人だけが観る」スタイルでもありかと。。。
モーダルウィンドウの活用事例2. 手順を埋め込む
<div class="modal-wata__wrap">
<input type="radio" id="modal-wata__open-2" class="modal-wata__open-input" name="modal-wata__trigger"/>
<label for="modal-wata__open-2" class="modal-wata__open-label">実装手順</label>
<input type="radio" id="modal-wata__close-2" name="modal-wata__trigger"/>
<div class="modal-wata">
<div class="modal-wata__content-wrap">
<label for="modal-wata__close-2" class="modal-wata__close-label">×</label>
<div class="modal-wata__content"><p><strong>モーダルウィンドウの実装手順</strong>は以下のとおりです。</p><div class="swell-block-step is-style-small" data-num-style="circle"><!-- wp:loos/step-item {"stepLabel":"STEP","stepClass":"small"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number"><span class="__shape u-col-main" role="presentation"></span><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-m">CSSをコピペする</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>コメントアウトを参考に好みのカスタマイズを加えてね!</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item -->
<!-- wp:loos/step-item {"stepLabel":"STEP","stepClass":"small"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number"><span class="__shape u-col-main" role="presentation"></span><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-m">HTMLをコピペする</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>テキストだけでなく、画像やリストなども使用すると便利ですよ♪</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item -->
<!-- wp:loos/step-item {"stepLabel":"STEP","stepClass":"small"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number"><span class="__shape u-col-main" role="presentation"></span><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-m">必要に応じてカスタムする</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>テーマ依存の装飾やさまざまな工夫を凝らしてみましょう。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item --></div></div>
</div>
<label for="modal-wata__close-2">
<div class="modal-wata__background"></div>
</label>
</div>
</div>
利用場面として、記事内容と関係ないけど、申込み手順の確認や申込後の流れなど、検索離脱されそうな場合を想定して、手順を埋め込みました。
場合によっては、金額や仕様などを埋め込むのもありかなと。。。
モーダルウィンドウの活用事例3. Googleマップを埋め込む
<div class="modal-wata__wrap">
<input type="radio" id="modal-wata__open-3" class="modal-wata__open-input" name="modal-wata__trigger"/>
<label for="modal-wata__open-3" class="modal-wata__open-label">国会議事堂のマップ</label>
<input type="radio" id="modal-wata__close-3" name="modal-wata__trigger"/>
<div class="modal-wata">
<div class="modal-wata__content-wrap">
<label for="modal-wata__close-3" class="modal-wata__close-label">×</label>
<div class="modal-wata__content"><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.045242498771!2d139.7422830757875!3d35.675887972588924!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b89b2e1b089%3A0x48c7d4fa5e528690!2z5Zu95Lya6K2w5LqL5aCC!5e0!3m2!1sja!2sjp!4v1716308768540!5m2!1sja!2sjp" width="400" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe></div>
</div>
<label for="modal-wata__close-3">
<div class="modal-wata__background"></div>
</label>
</div>
</div>
利用場面として、記事内容と関係ないけど、目的地のマップをそのまま埋め込んだら邪魔になってしまいそうな場面を想定して、グーグル・マップを埋め込みました。
マップの埋め込みはヤフーマップなどでも良いのですが、グーグルマップが表示崩れがなくおすすめです。
モーダルウィンドウの活用事例おまけ ブログパーツを埋め込む
店主紹介
- 出身:埼玉県
- 格言:一食入魂
- おすすめ:二八そば
- 略歴:年末のそば打ちがきっかけでそば職人を目指すこじらせおぢです。
\ 限定50食!こだわりのそば!/
↑ 2026年2月5日 集計調べ ↑
<div class="modal-wata__wrap">
<input type="radio" id="modal-wata__open-4" class="modal-wata__open-input" name="modal-wata__trigger"/>
<label for="modal-wata__open-4" class="modal-wata__open-label">ブログパーツ</label>
<input type="radio" id="modal-wata__close-4" name="modal-wata__trigger"/>
<div class="modal-wata">
<div class="modal-wata__content-wrap">
<label for="modal-wata__close-4" class="modal-wata__close-label">×</label>
<div class="modal-wata__content"></div>
</div>
<label for="modal-wata__close-4">
<div class="modal-wata__background"></div>
</label>
</div>
</div>
前述までに紹介してきた活用事例の実務版(SWELL限定)とご理解いただけると幸いです。
実務的には、それぞれのモーダルウィンドウに埋め込みたい要素をHTMLに変換してコピペして…なんてやっていたら、打ち間違いの可能性も高く、表示崩れでユーザビリティを悪化させても意味がありません。
したがって、使えるものは全部使う精神でSWELL限定ですが紹介させてもらいました。
SWELL以外の場合、再利用ブロックを代用するのも一案です。
まとめ:プラグインなしでもモーダルウィンドウの実装は簡単!
 喜ぶ女子
喜ぶ女子 なべくん
なべくん以下に本記事で掲載したサンプルコードを再掲載します。
\ タブを切り替えてコピペしてね! /
<div class="modal-wata__wrap">
<input type="radio" id="modal-wata__open" class="modal-wata__open-input" name="modal-wata__trigger"/>
<label for="modal-wata__open" class="modal-wata__open-label">クリックしてね</label>
<input type="radio" id="modal-wata__close" name="modal-wata__trigger"/>
<div class="modal-wata">
<div class="modal-wata__content-wrap">
<label for="modal-wata__close" class="modal-wata__close-label">×</label>
<div class="modal-wata__content">ああああああああああ</div>
</div>
<label for="modal-wata__close">
<div class="modal-wata__background"></div>
</label>
</div>
</div>
/* モーダル表示 */
.modal-wata__wrap input {
display: none;
}
.modal-wata__open-label,
.modal-wata__close-label {
cursor: pointer;
}
.modal-wata__open-label {
display: flex;
justify-content: center;
align-items: center;
width: 250px;
margin:0 auto;
padding: .8em 2em;
border: none;
border-radius: 5px;
background-color: #2589d0;
color: #ffffff;
font-weight: 600;
font-size: 1em;
}
.modal-wata__open-label:hover {
background-color: #fff;
color: #285ff4;
outline: 1px solid #285ff4;
}
.modal-wata {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
display: none;
}
.modal-wata__open-input:checked + label + input + .modal-wata {
display: block;
animation: modal-wata-animation .6s;
}
.modal-wata__content-wrap {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 60%; /* Change the width for PC */
max-width: 650px;
background-color: #fefefe;
z-index: 2;
border-radius: 5px;
}
.modal-wata__close-label {
background-color: #777;
color: #fff;
border: 2px solid #fff;
border-radius: 20px;
width: 36px;
height: 36px;
line-height: 1.6;
text-align: center;
display: table-cell;
position: fixed;
top: -15px;
right: -2%;
z-index: 99999;
font-size: 1.3em;
}
.modal-wata__content {
max-height: 64vh; /* Change the height */
overflow-y: auto;
padding: 39px 45px 40px;
}
.modal-wata__background {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .45);
z-index: 1;
}
@keyframes modal-wata-animation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@media only screen and (max-width: 520px) {
.modal-wata__open-label {
max-width: 90%;
padding: .94em 2.1em .94em 2.6em;
}
.modal-wata__content-wrap {
width: 80vw; /* Change the width for mobile */
}
.modal-wata__content {
padding: 33px 21px 35px;
max-height: 70vh; /* Change the height for mobile */
max-width: 100%;
}
.modal-wata__close-label {
top: -17px;
right: -4%;
}
}
上記のサンプルコードとあわせて、活用事例を参考にあなただけのモーダルウィンドウを実装して、サイトをグレードアップしちゃいましょう。
最後までお読みいただき、ありがとうございます。
本記事が参考になりましたら、幸いです。
 お悩み女子
お悩み女子 なべくん
なべくん
 お困り女子
お困り女子 なべくん
なべくん






 喜ぶ女子
喜ぶ女子 なべくん
なべくん